Agency Base Plugin
the missing tool for rapid and consistent development of websites with the Oxygen Builder - perfect for freelancer and agency workflows
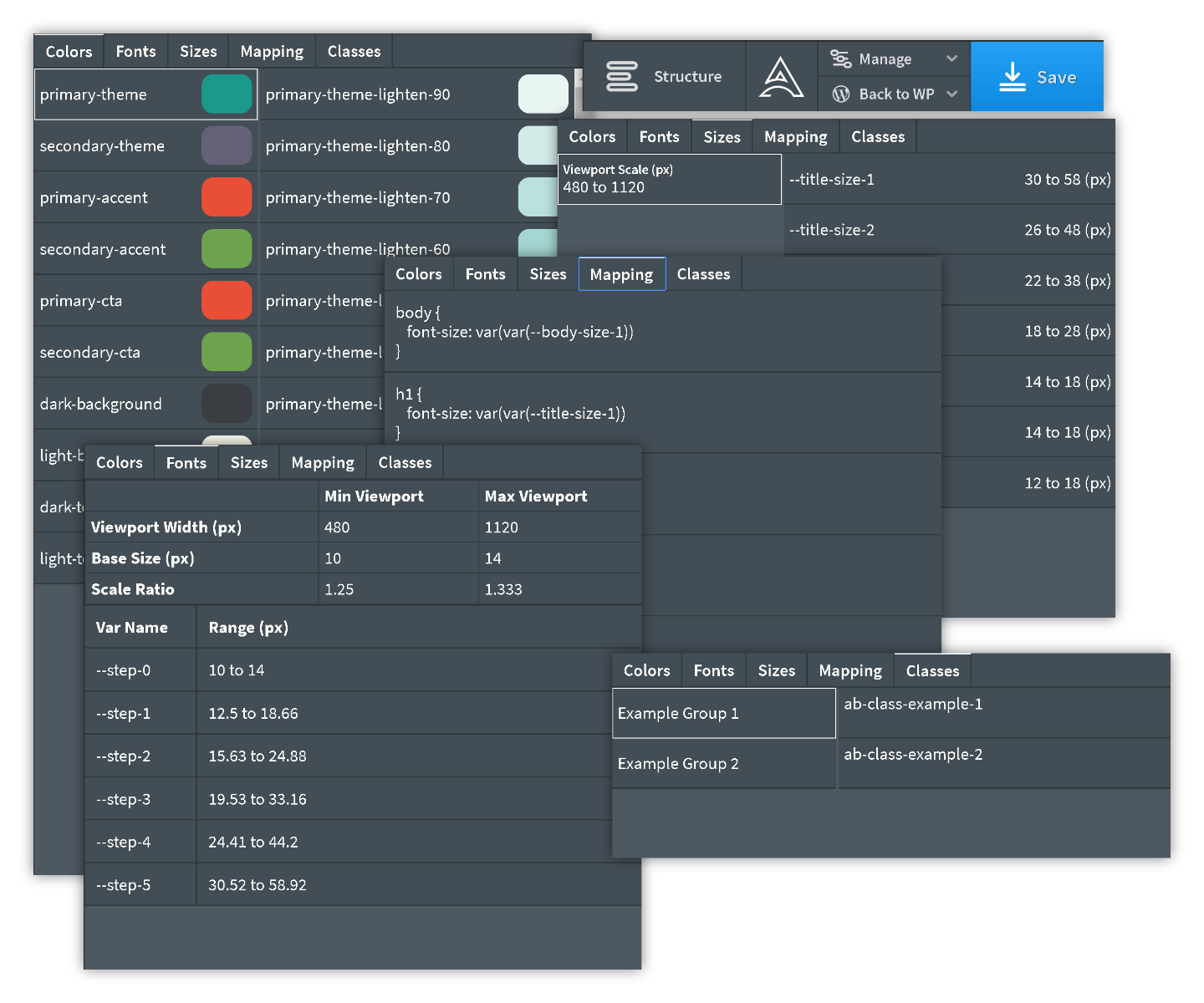
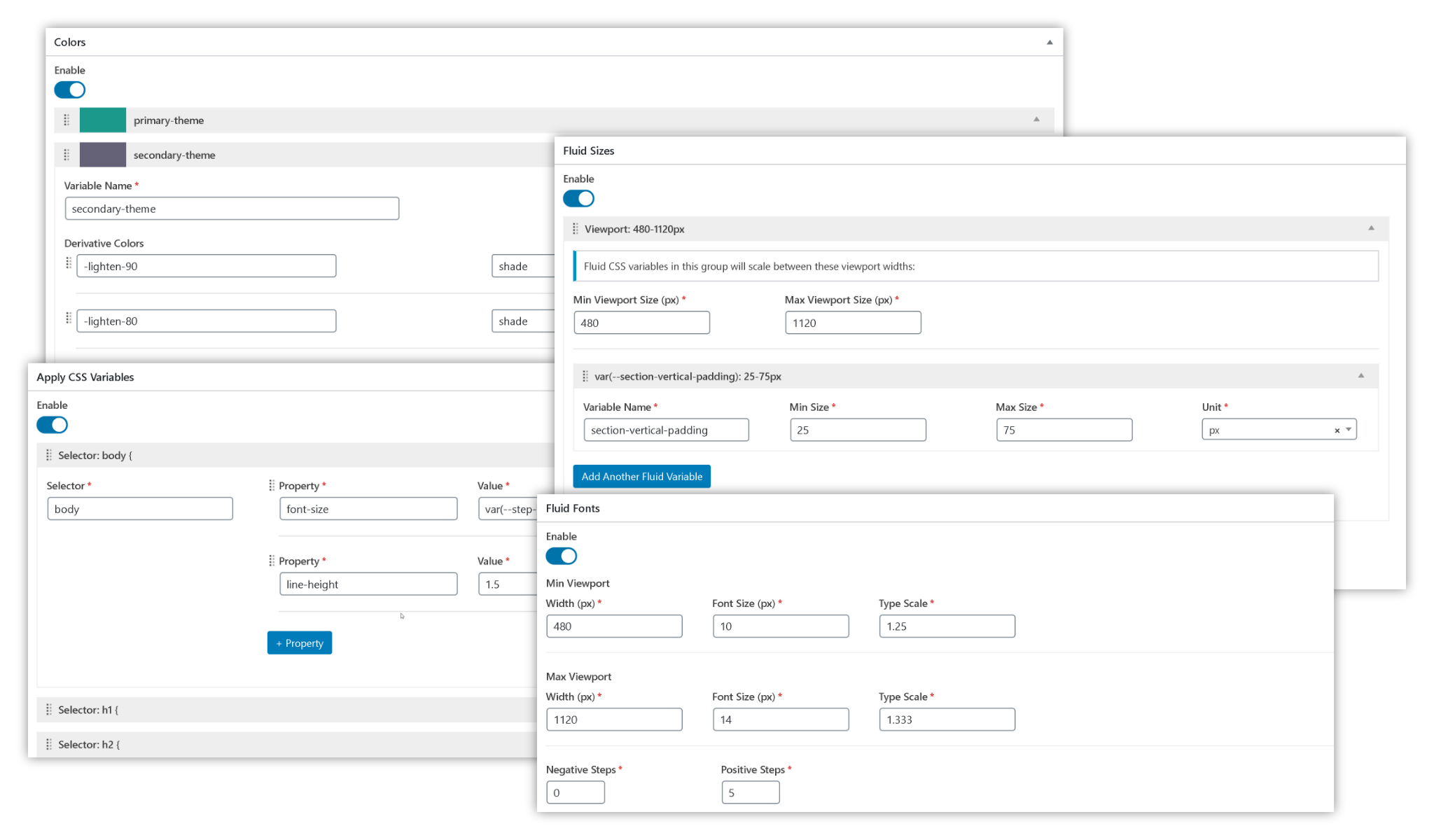
Theme Colors
Standard CSS global color variables that can be used in all Oxygen components and global settings, including Woocommerce.
Automatically generate shade and transparency derivatives from your base colors that seamlessly update together with them.
Automatically generate shade and transparency derivatives from your base colors that seamlessly update together with them.
Read More
Fluid Fonts
Fluidly responsive font sizing based on the concept of modular scales. The most efficient way of defining standard font sizing that fluidly scales according to the browser viewport width.
Set min and max font sizes for all elements and never bother setting breakpoints again.
Set min and max font sizes for all elements and never bother setting breakpoints again.
Read More
Fluid Sizes
More flexible than fluid fonts but based on a similar concept, this feature allows you to set fluid sizing on anything you can target with CSS.
Set up responsive padding, margin, image size, and much more. You can also create multiple min/max viewport scale sets for more options.
Set up responsive padding, margin, image size, and much more. You can also create multiple min/max viewport scale sets for more options.
Read More
Variable Mapping
This module allows you to map fluid variables to any standard CSS selector. You can use this to override Oxygen defaults for elements like body/heading text, etc.
For example, you could map a Fluid Font variable to "body" font-size, and assign line-height at the same time to effortlessly override default Oxygen settings with fluid font-size and line-height.
For example, you could map a Fluid Font variable to "body" font-size, and assign line-height at the same time to effortlessly override default Oxygen settings with fluid font-size and line-height.
Read More
Standard Classes
A simple utility that allows you to maintain a standard set of class names across all new site builds and easily access them inside Oxygen.
With click to copy functionality, this will save precious time while maintaining consistency across multiple builds.
With click to copy functionality, this will save precious time while maintaining consistency across multiple builds.
Read More
Transfer Settings
This module allows you to export/import JSON settings files for all the settings. Easily transfer your work between sites.
You have the choice of transferring all settings, or selecting a single setting group to transfer. Advanced users can include a setting file in the plugin to set up preferred defaults on install.
You have the choice of transferring all settings, or selecting a single setting group to transfer. Advanced users can include a setting file in the plugin to set up preferred defaults on install.
Read More
unlimited LIFETIME license
only $59
Join the club and get the lifetime license while it's still available. We are confident that Agency Base will speed up your workflow and keep your designs more consistent. If you aren't happy with the results or simply change your mind, contact us within 30 days and we'll refund your purchase.
Uncomplicated plugin settings pages

Agency Base Changelog
2.1.1
- Major UI/UX improvements
- Added admin menu custom icon
- Updated metabox libraries
- Fixed missing Oxygen metabox on posts
- Fixed compatibility with EditorEnhancer Pro
- Added multiple viewport size sets to fluid sizes
- Moved old fluid fonts functionality to fluid sizes
- Fluid fonts is now based on modular scale steps for faster setup
- New fluid sizes can be used to generate fluid sizing for anything
- Added mapping settings page for more flexibility whan applying variables
- Added opacity derivative options to theme colors
1.0.9
- Fixed some admin CSS errors by enqueueing frontend styles only in Gutenberg
1.0.8
- Updated logo (thanks tendesign.pro!)
- Fixed CSS variables not working in Gutenberg
- Added checks for undefined inputs in fluid fonts settings
- Stopped extra-large fluid font settings from blowing up the preview window in Oxygen editor
Agency Base Roadmap
- Instructional videos and docs explaining each module with example usage
- Better defaults shipped with the plugin
- Ability to add all or a subset of color derivatives easily to a base color (use JSON import/export as a workaround for now)
- Ability to edit settings from inside the Oxygen editor view
- ...
Lifetime, unlimited site license still available! Get your copy today.