Agency Base Plugin for Oxygen Builder
Improved global colors via standard CSS variables that can be used anywhere on your sites. Change the entire site color scheme in a few minutes. Can be set up for all Oxygen components and global settings, including woocommerce.
Easily generate and maintain comprehensive color palettes with color shades from your base colors.
Import and export theme settings between sites via JSON files.
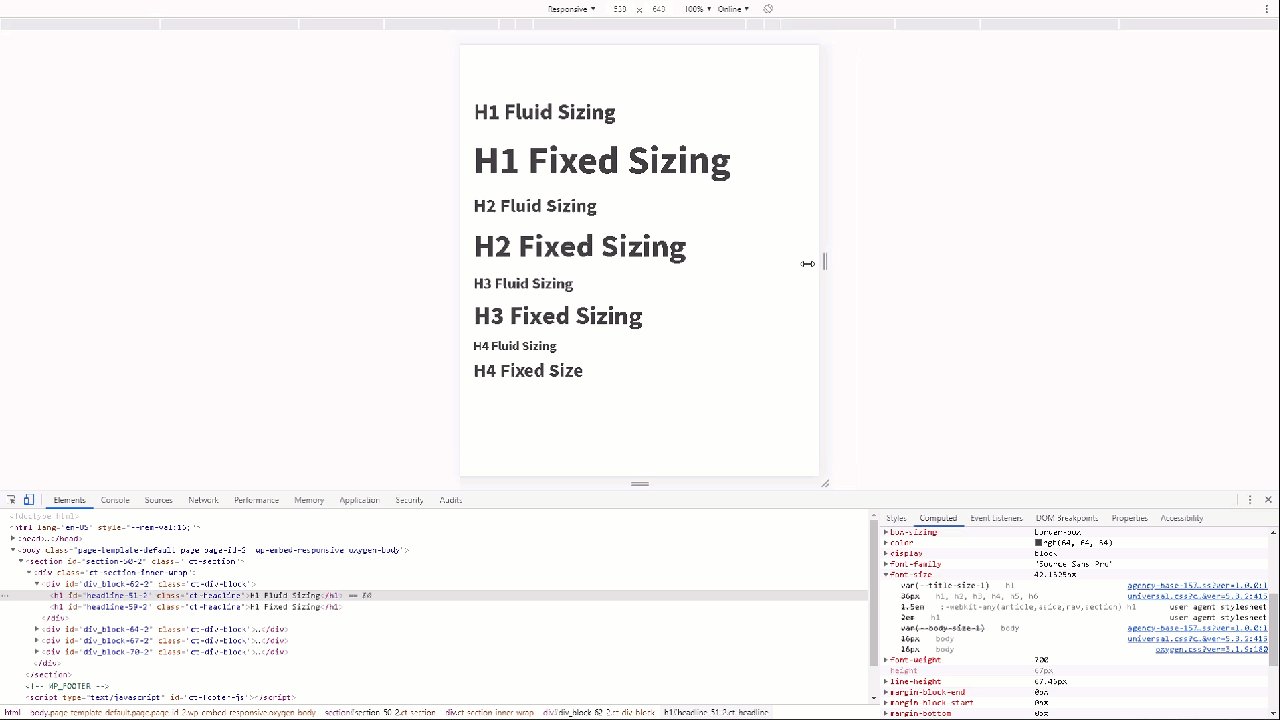
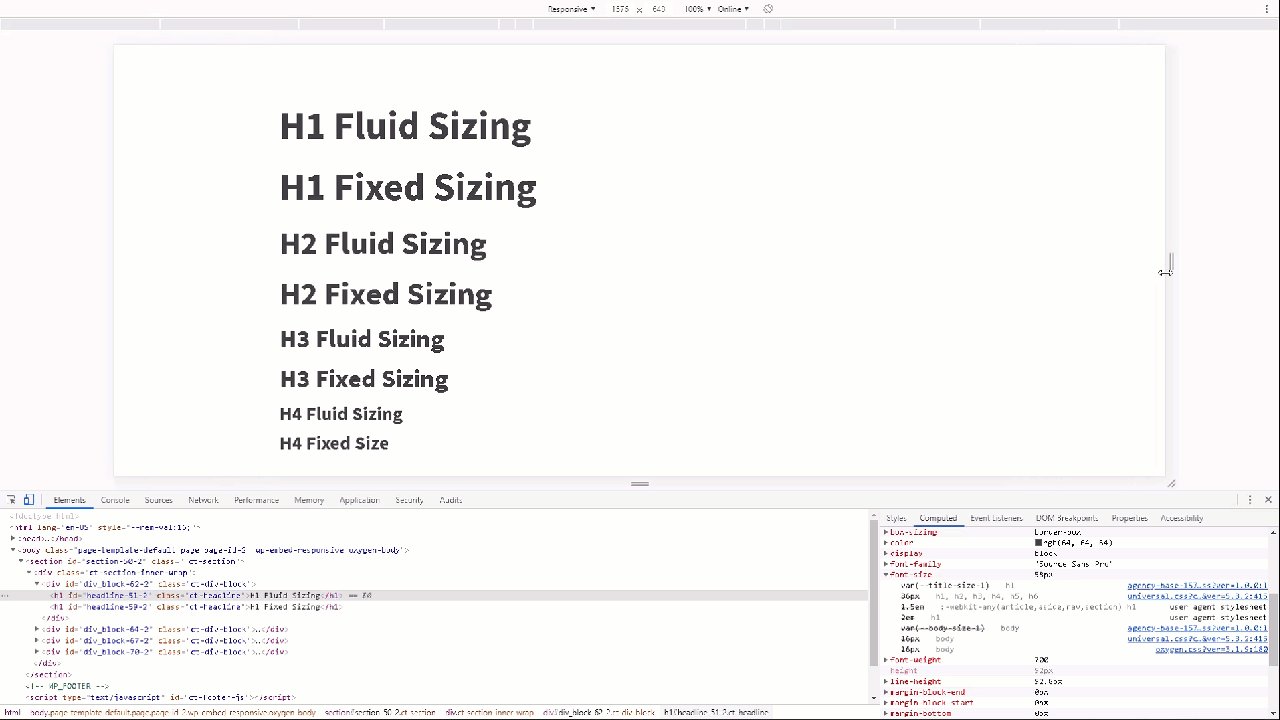
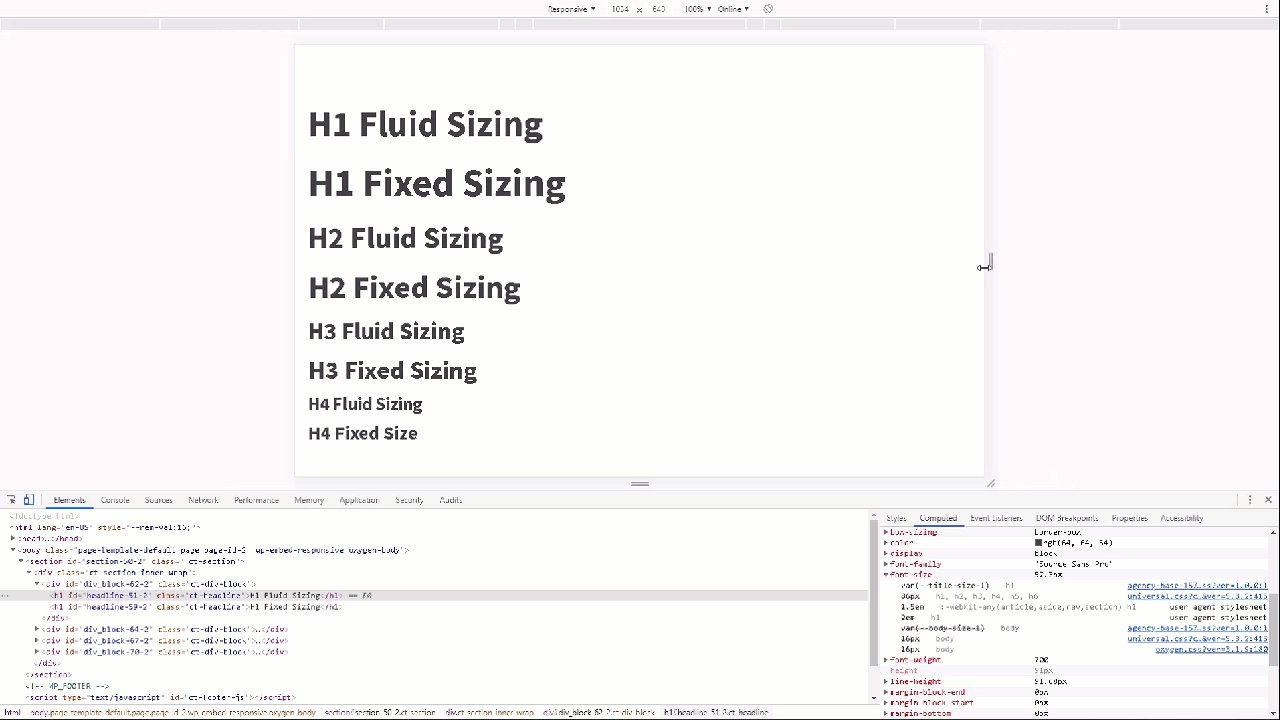
Fluid, responsive text that scales seamlessly between min and max values. No more setting breakpoints for your large headings.
Standard class name library ensures consistency by allowing easy access to your often used classes.
Lifetime, unlimited site license available for a limited time!
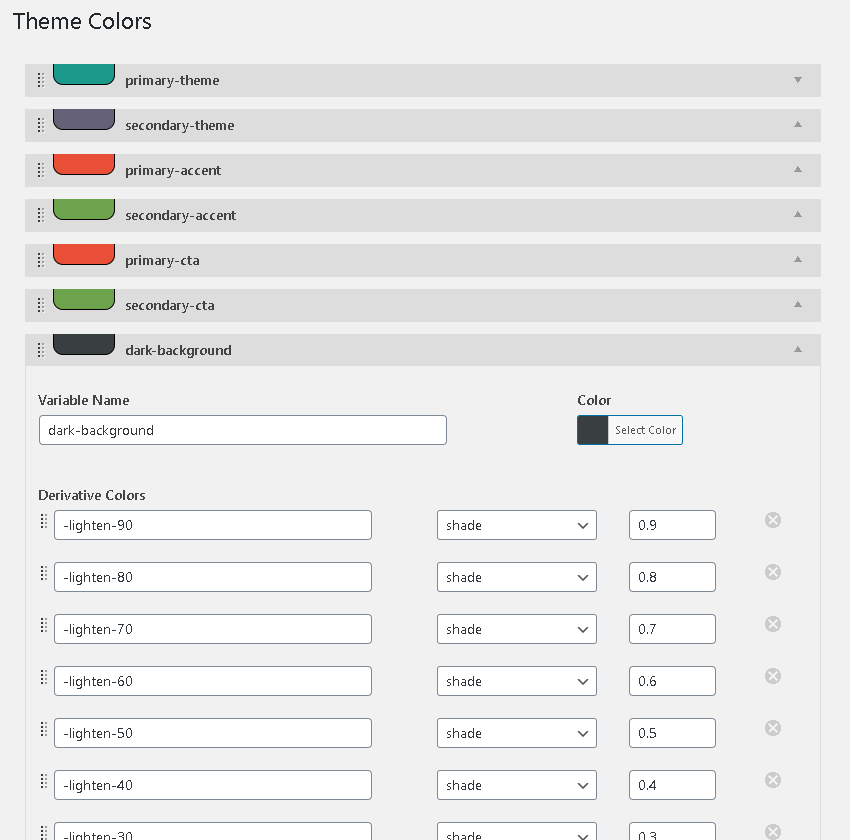
Agency Base Theme Colors
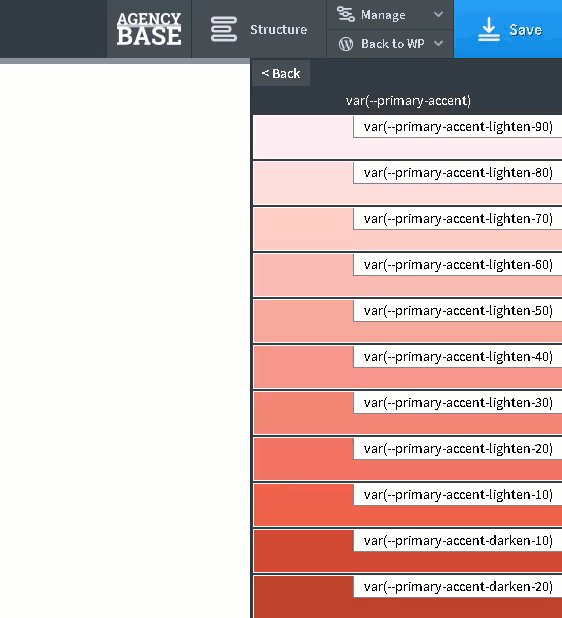
Add your theme colors in the plugin settings. Easily add variations of a theme color that update automatically with the base color. Export/Import colors between sites using JSON files. The resulting CSS variables are saved to a timestamped, static file on your server to ensure site visitors always get the latest color settings while still allowing caching of this CSS file.

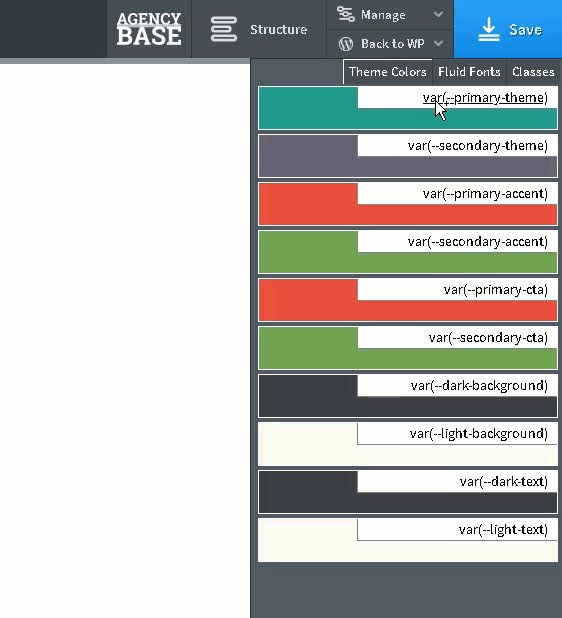
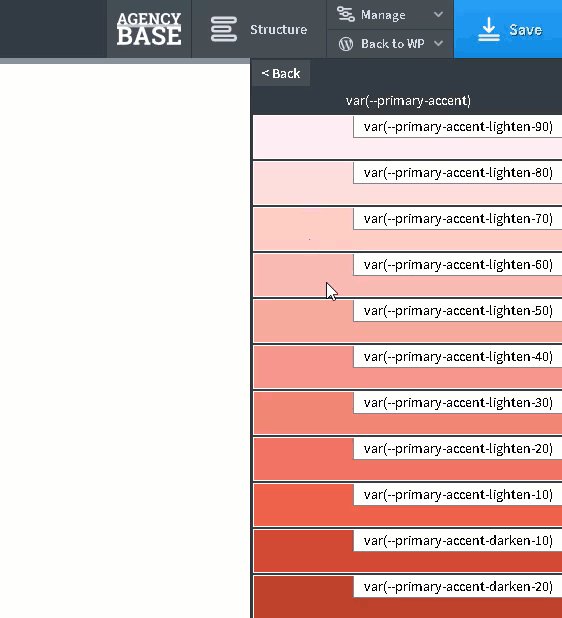
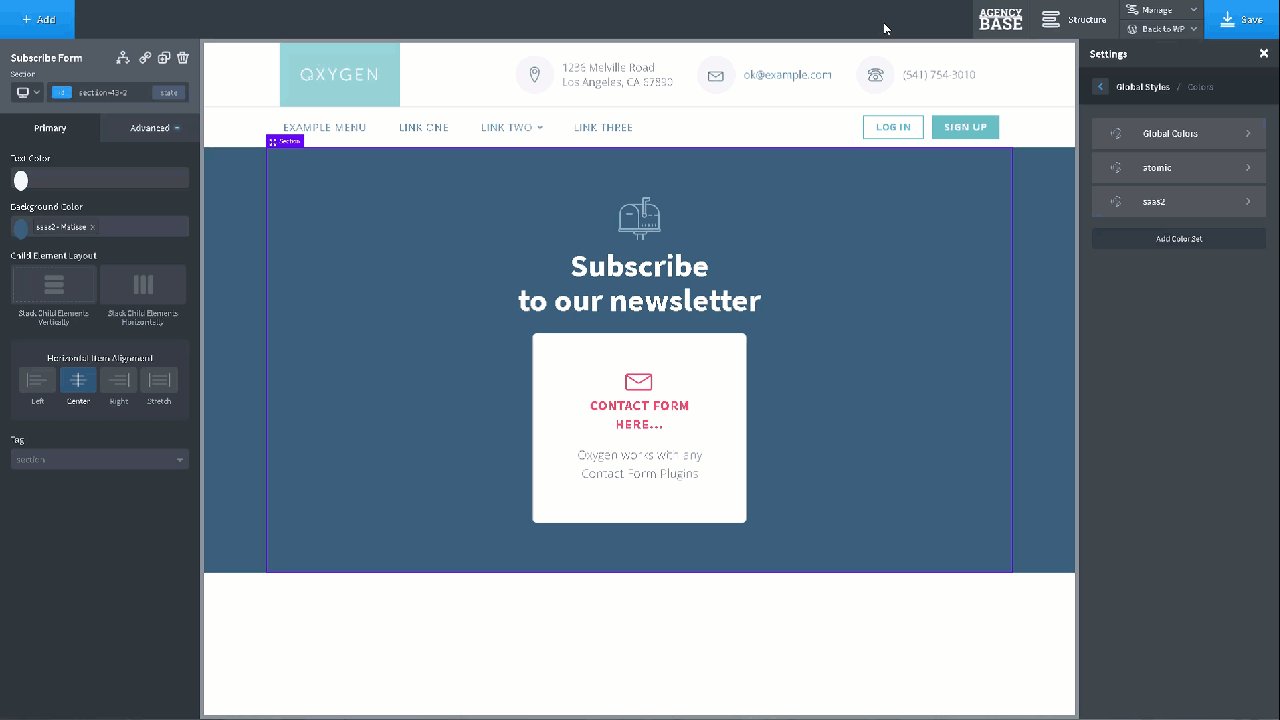
Access your theme color CSS variables inside the Oxygen editor with an easy click-to-copy functionality.

Use these CSS variables everywhere - Oxygen color fields, Oxygen CSS stylesheets, external stylesheets, Oxygen global color settings, Oxygen woocommerce settings, etc. Now you can build template sites and easily clone them and modify the color palette across the entire site in minutes. Or, build your own third-party Oxygen design library using these CSS variables for use in your agency.
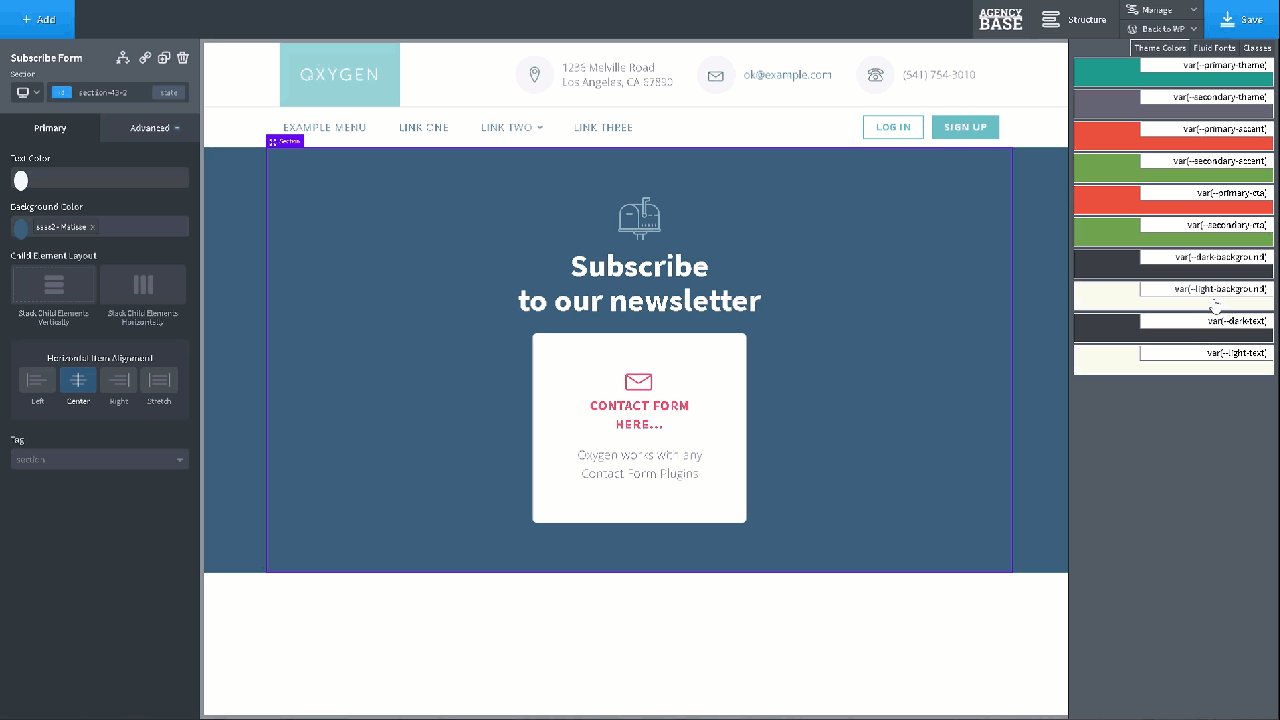
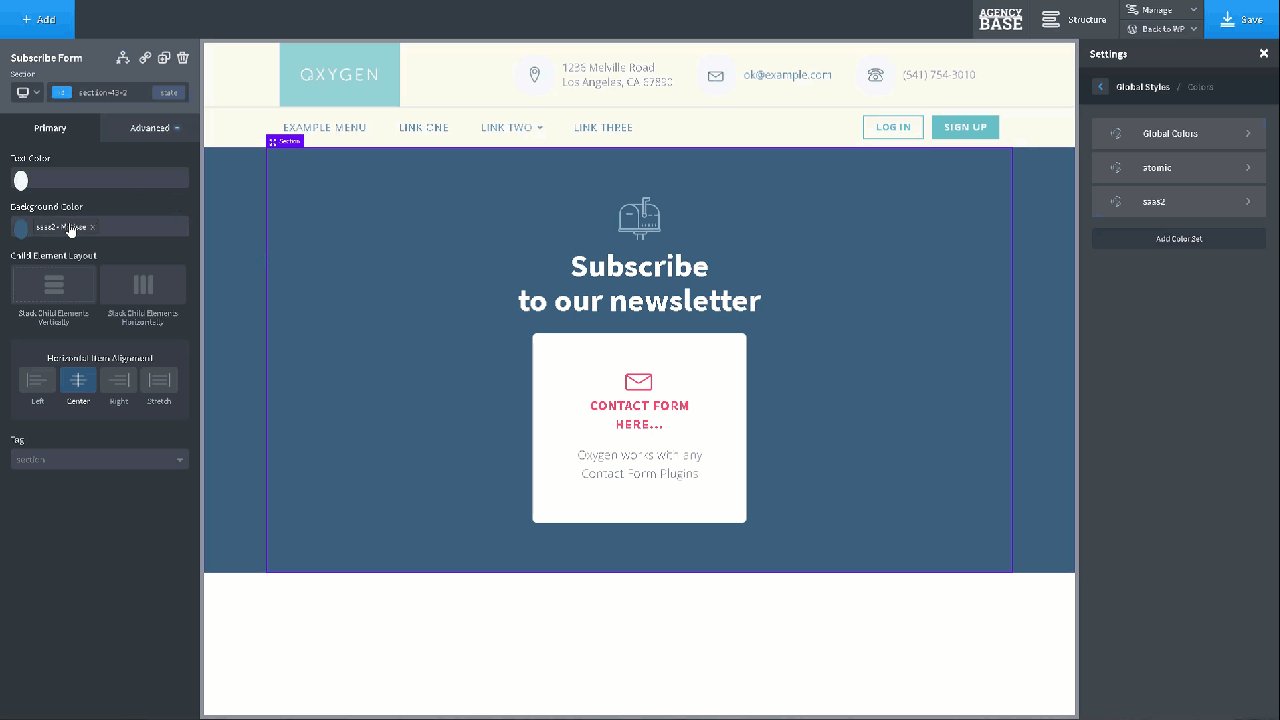
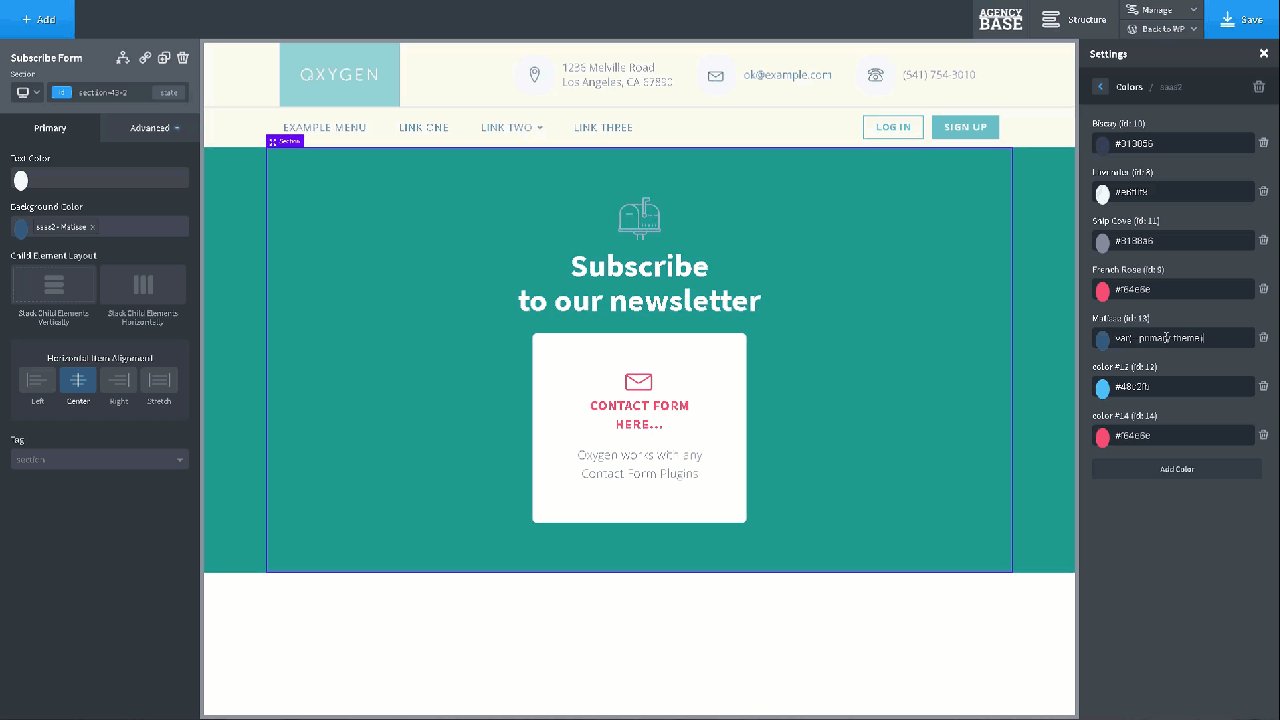
Using multiple third-party libraries and tired of managing global color palettes? These CSS variables can be used to unify the Oxygen global colors across design sets to ensure consistency and enable changes to theme colors from a single settings page.
Using multiple third-party libraries and tired of managing global color palettes? These CSS variables can be used to unify the Oxygen global colors across design sets to ensure consistency and enable changes to theme colors from a single settings page.

Agency Base Fluid Fonts
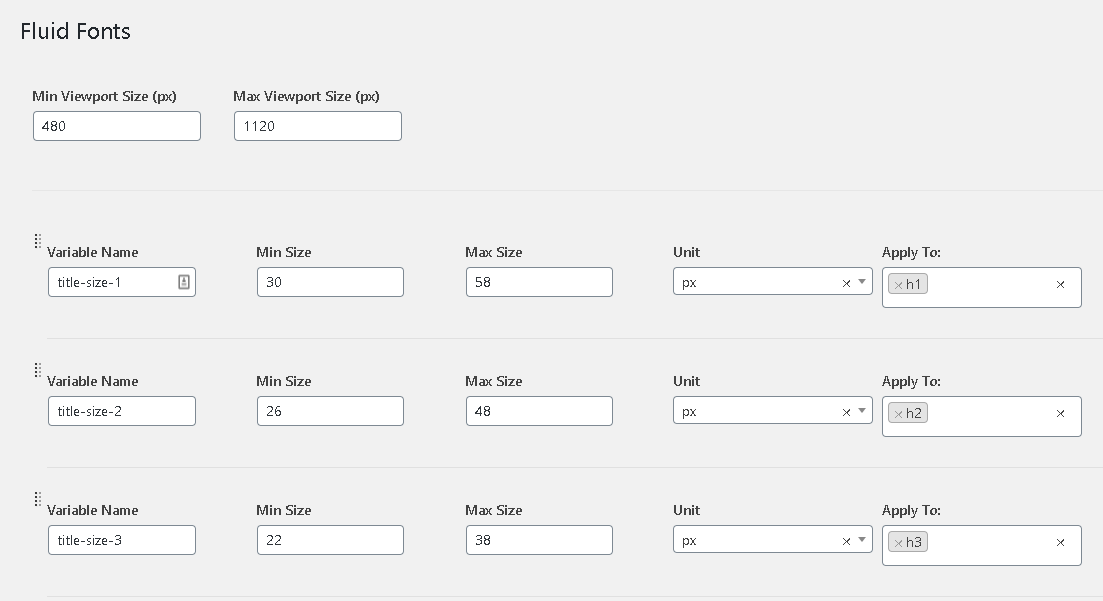
Fluid font sizes that scale seamlessly based on the current viewport width. The font size will scale from min to max font size between the min and max viewport widths defined. Font sizes can override the Oxygen global h1-h6 and body font sizes, or you can apply the scaling to any class you choose. If needed you can also use the CSS variable value in any custom CSS inside or outside the Oxygen editor.

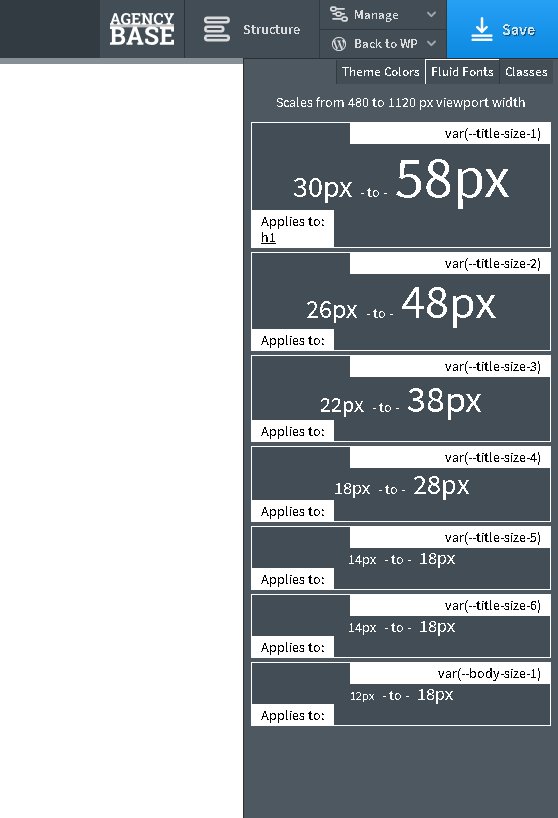
The Agency Base menu inside the Oxygen editor gives a visual preview of the min and max font sizes defined. The same click-to-copy function is available here as in the theme color panel.

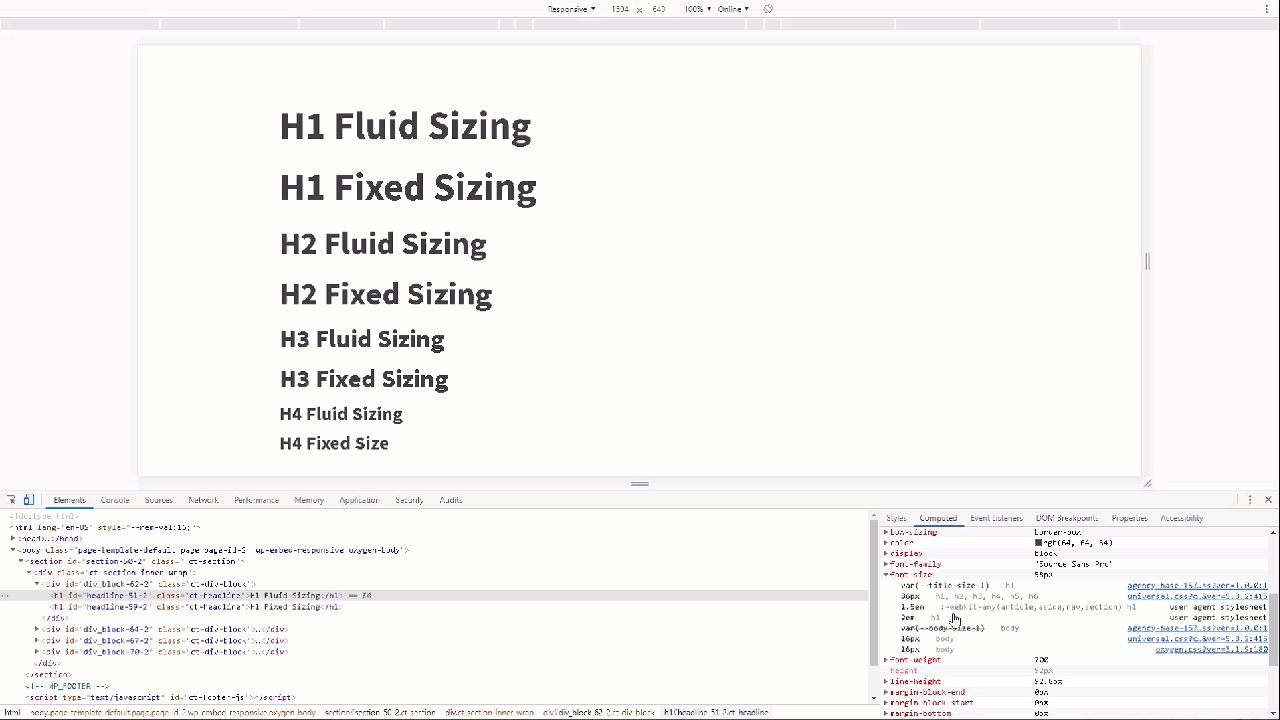
Now the headings scale seamlessly with the browser viewport width without any work creating breakpoints for the font sizes.

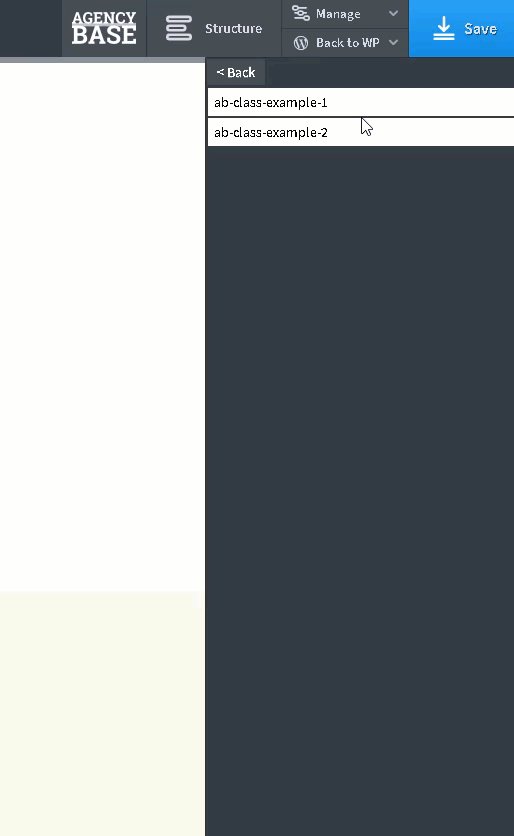
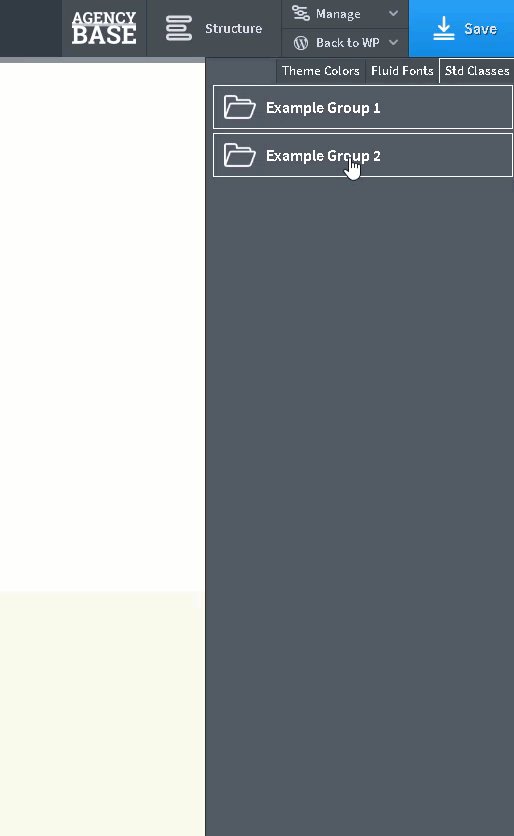
Agency Base Standard Class Library
An easy way of accessing a standard set of your most used class names inside the Oxygen editor.

Lifetime, unlimited site license available for a limited time!